1. Jekyll 테마 가져오기
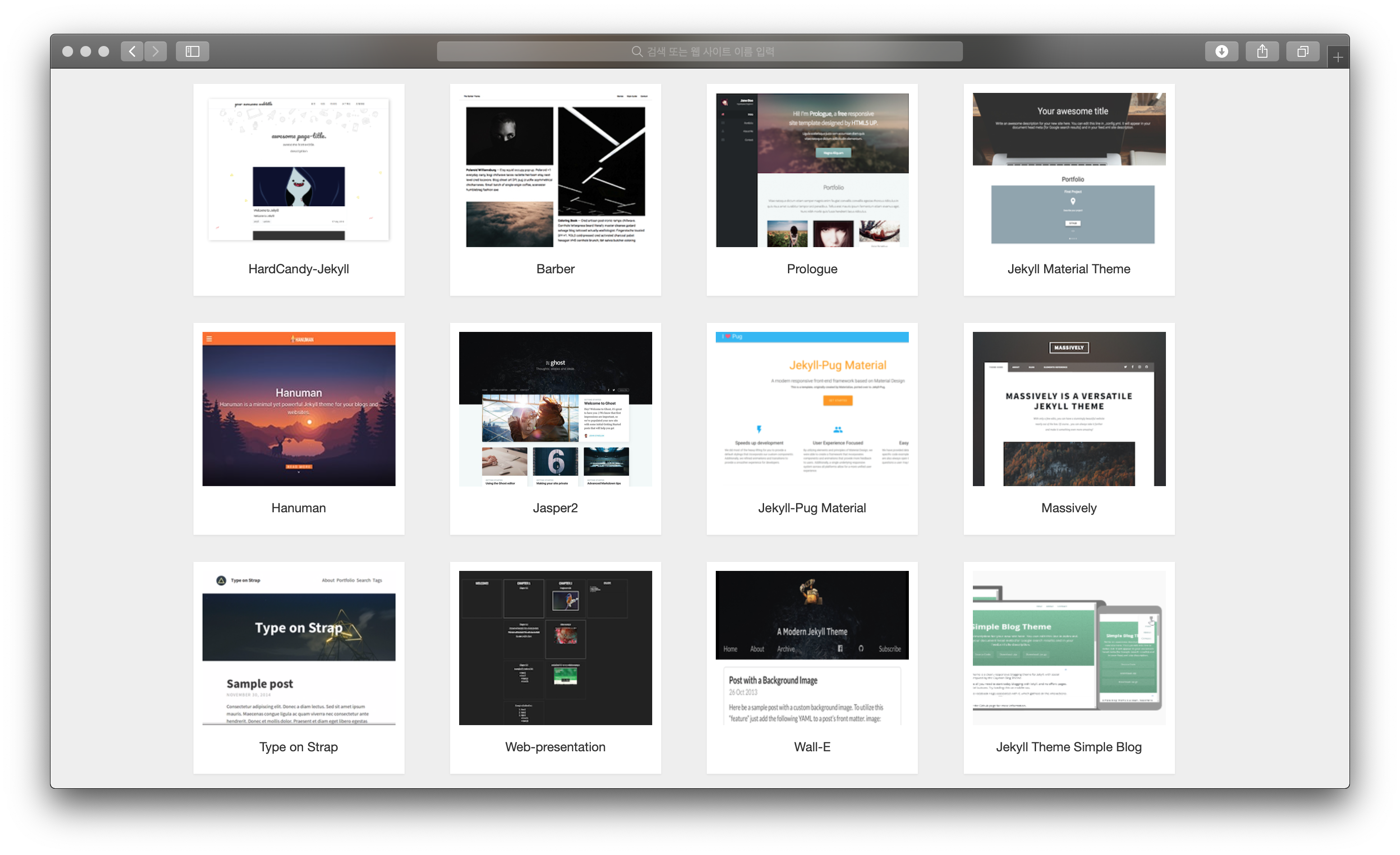
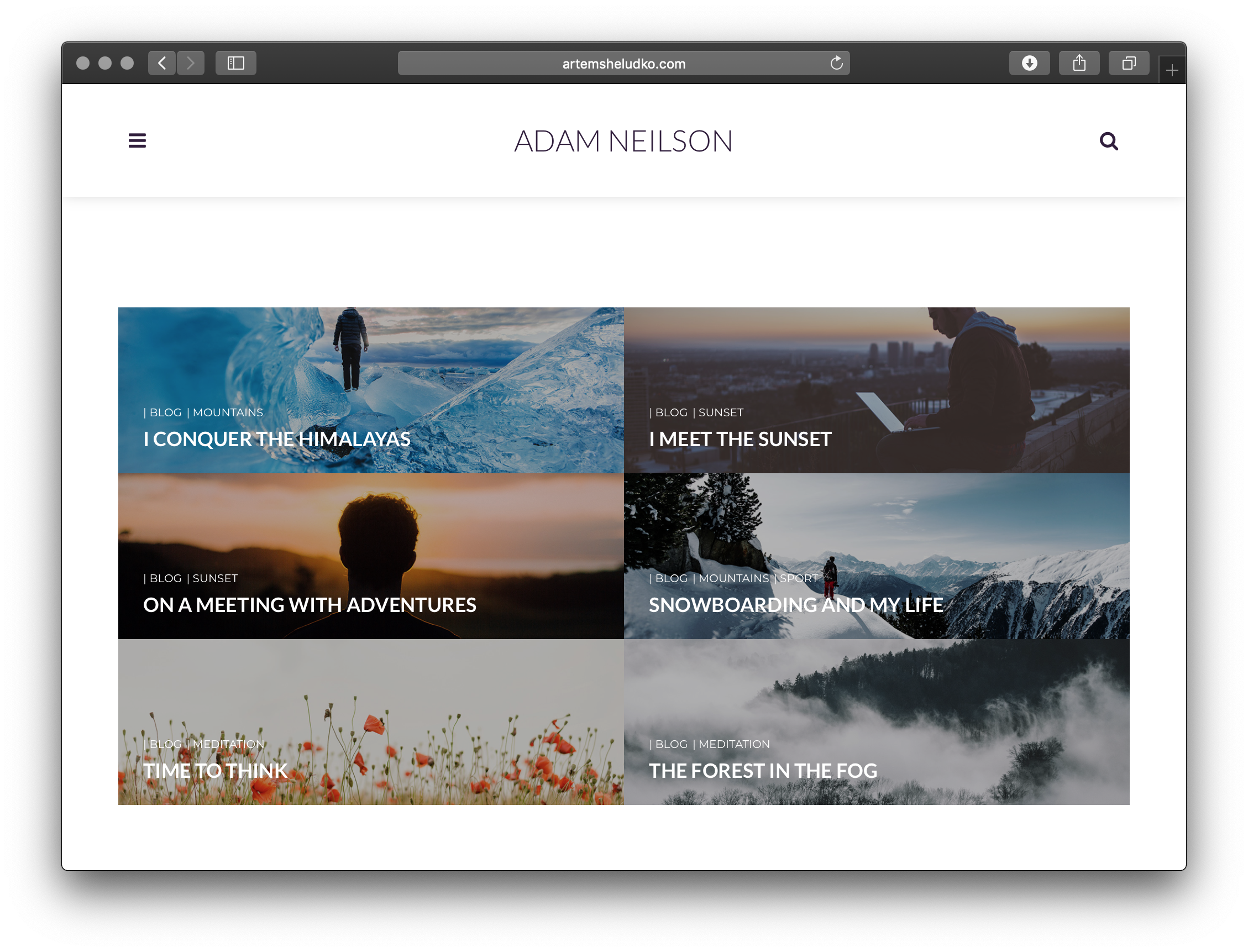
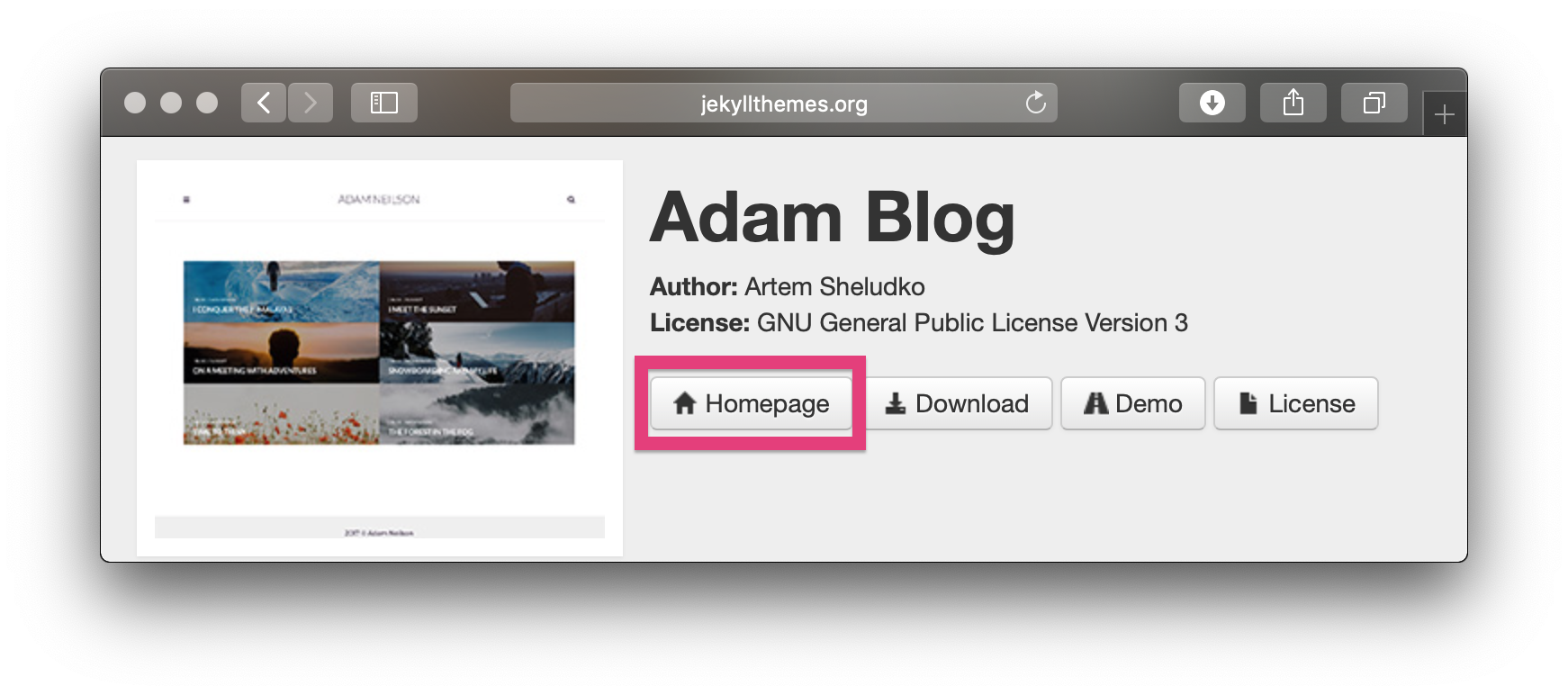
1) 지킬 테마사이트(http://jekyllthemes.org) 에서 원하는 테마를 선택한다.


2) 선택한 테마를 나의 GitHub repository(저장소)에 가져온다.
Homepage를 클릭하면, 해당 테마의 저장소로 이동할 수 있다.
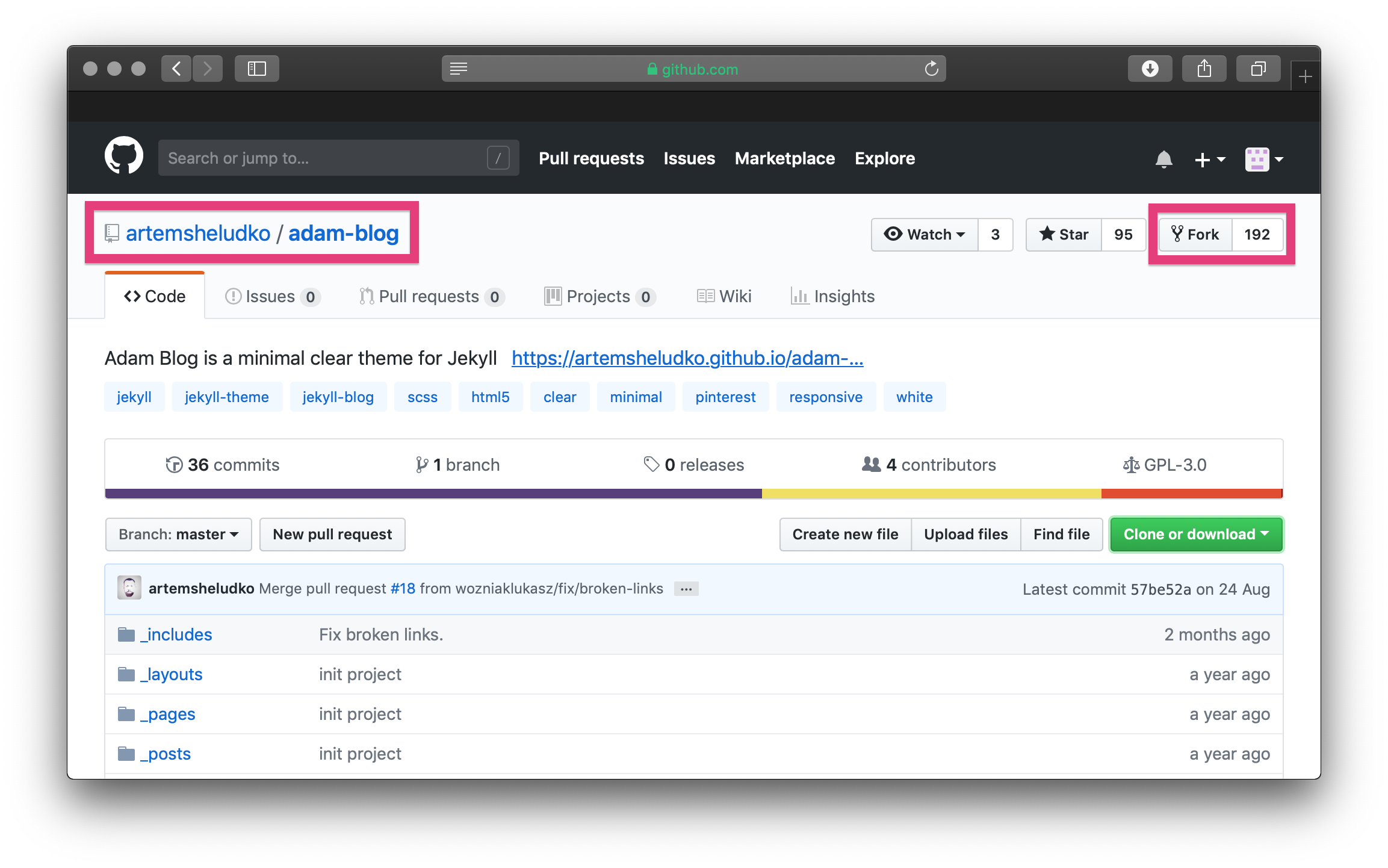
 해당 테마의 저장소를 Fork하여, 나의 저장소로 가져온다.
해당 테마의 저장소를 Fork하여, 나의 저장소로 가져온다.
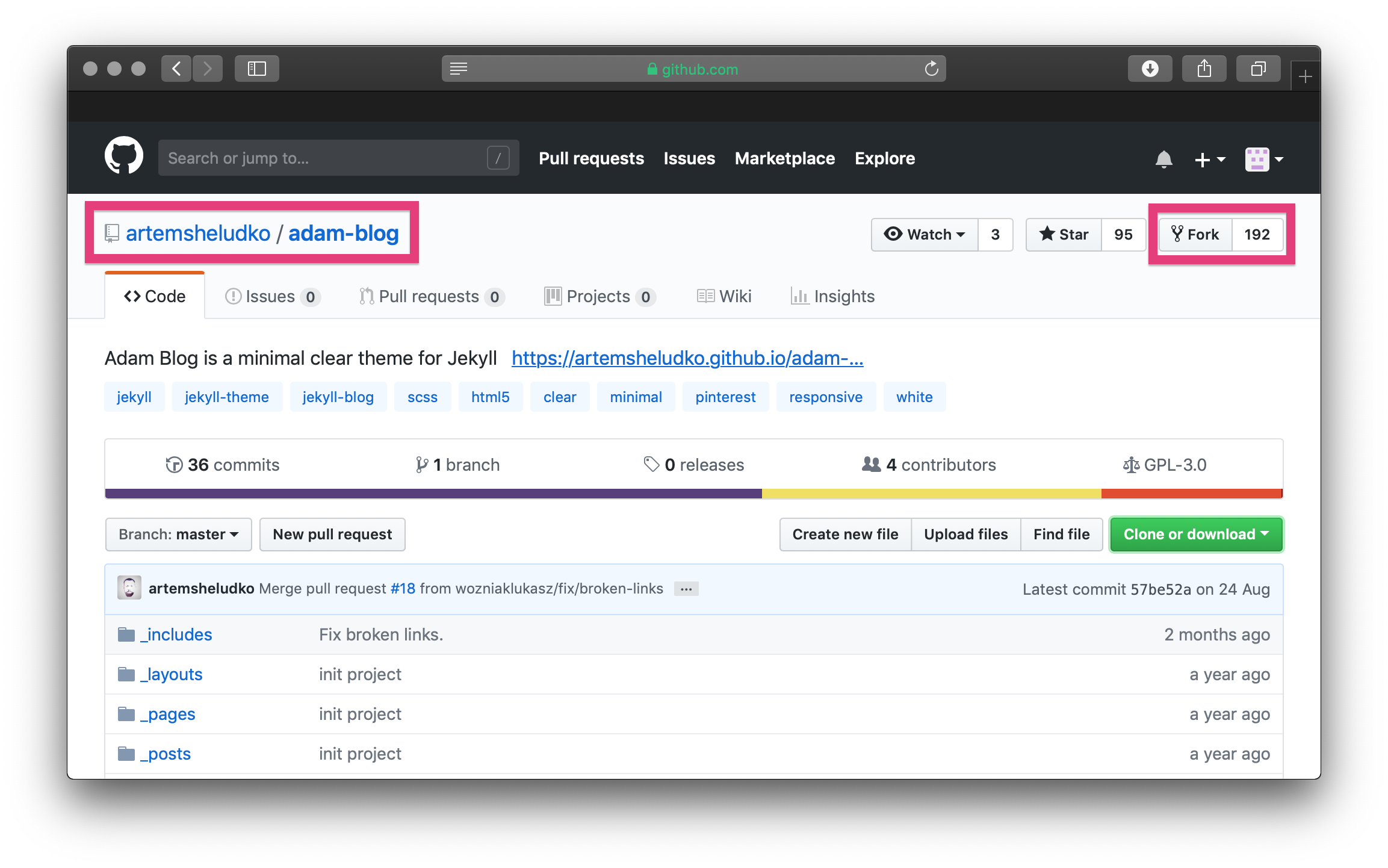
 테마가 나의 GitHub repository로 옮겨진 것을 확인할 수 있다.
테마가 나의 GitHub repository로 옮겨진 것을 확인할 수 있다.
 저장소 이름 아래 쪽 setting을 클릭한다.
저장소 이름 아래 쪽 setting을 클릭한다.
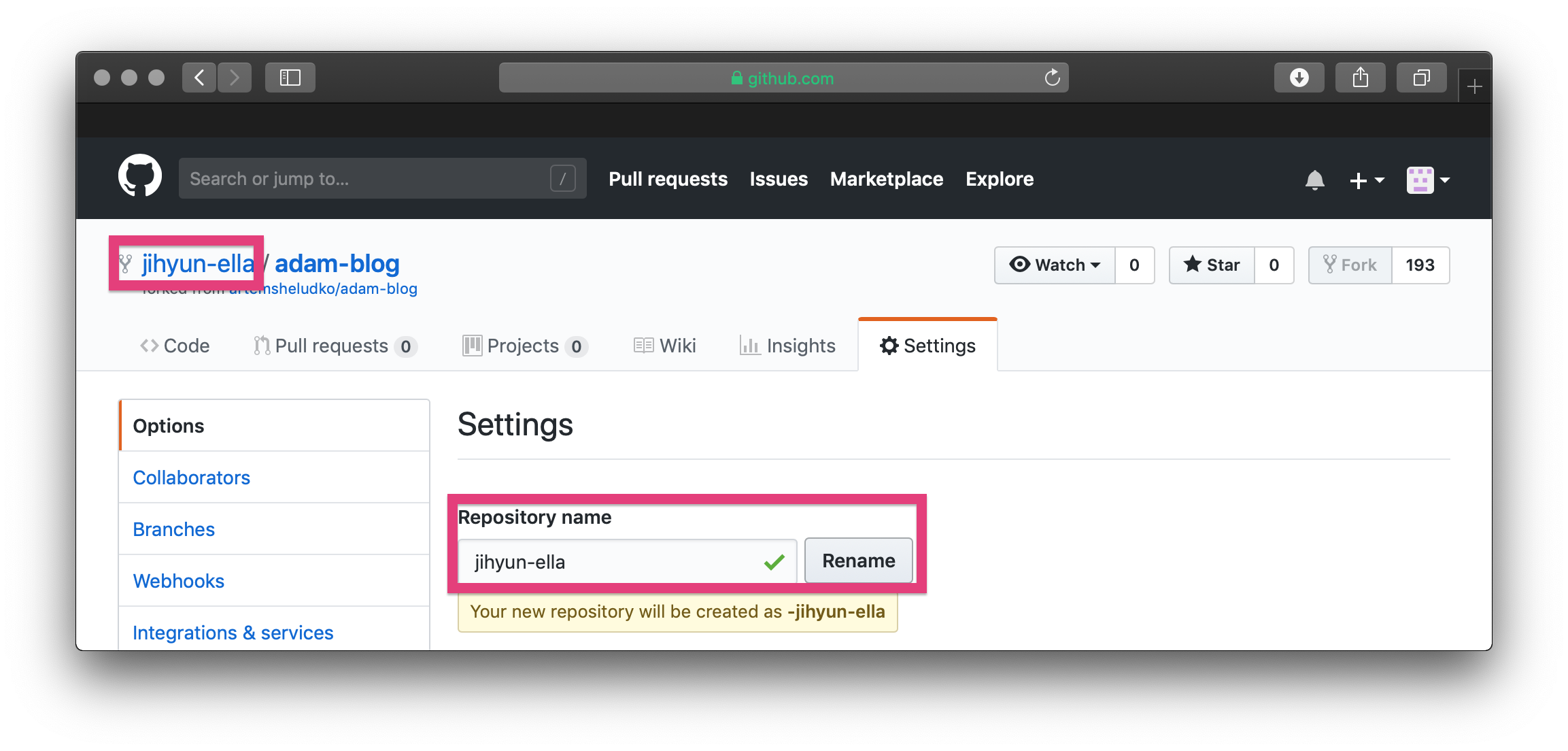
3) 나의 repository 이름을 변경한다.
주의 GitHub ID와 repository 이름을 같게 설정 해야 한다.

4) ID.github.io 로 접속해본다.
데모사이트와 같은 코드를 그대로 가져왔지만, 나의 블로그 URL에서는 404 에러가 발생한다.
 ➡︎ 원인: 테마의 코드 속 URL이 나의 블로그 주소(ID.github.io)와 일치하지 않아서 발생 한 것이다.
➡︎ 원인: 테마의 코드 속 URL이 나의 블로그 주소(ID.github.io)와 일치하지 않아서 발생 한 것이다.
➡︎ 해결: URL과 관련된 해당 라인을 수정하면 간단하게 해결할 수 있다.
2. GitHub repository와 로컬 저장소 연결하기
테마 소스 코드를 수정하려면, GitHub repository와 나의 로컬 저장소를 연결해야 한다.
1) 터미널에서 repository clone
원하는 위치에 디렉토리를 만들고, 그 곳에 repository를 clone한다.
> mkdir 로컬저장소_이름
> cd 로컬저장소_이름
> git clone 레포지토리_주소
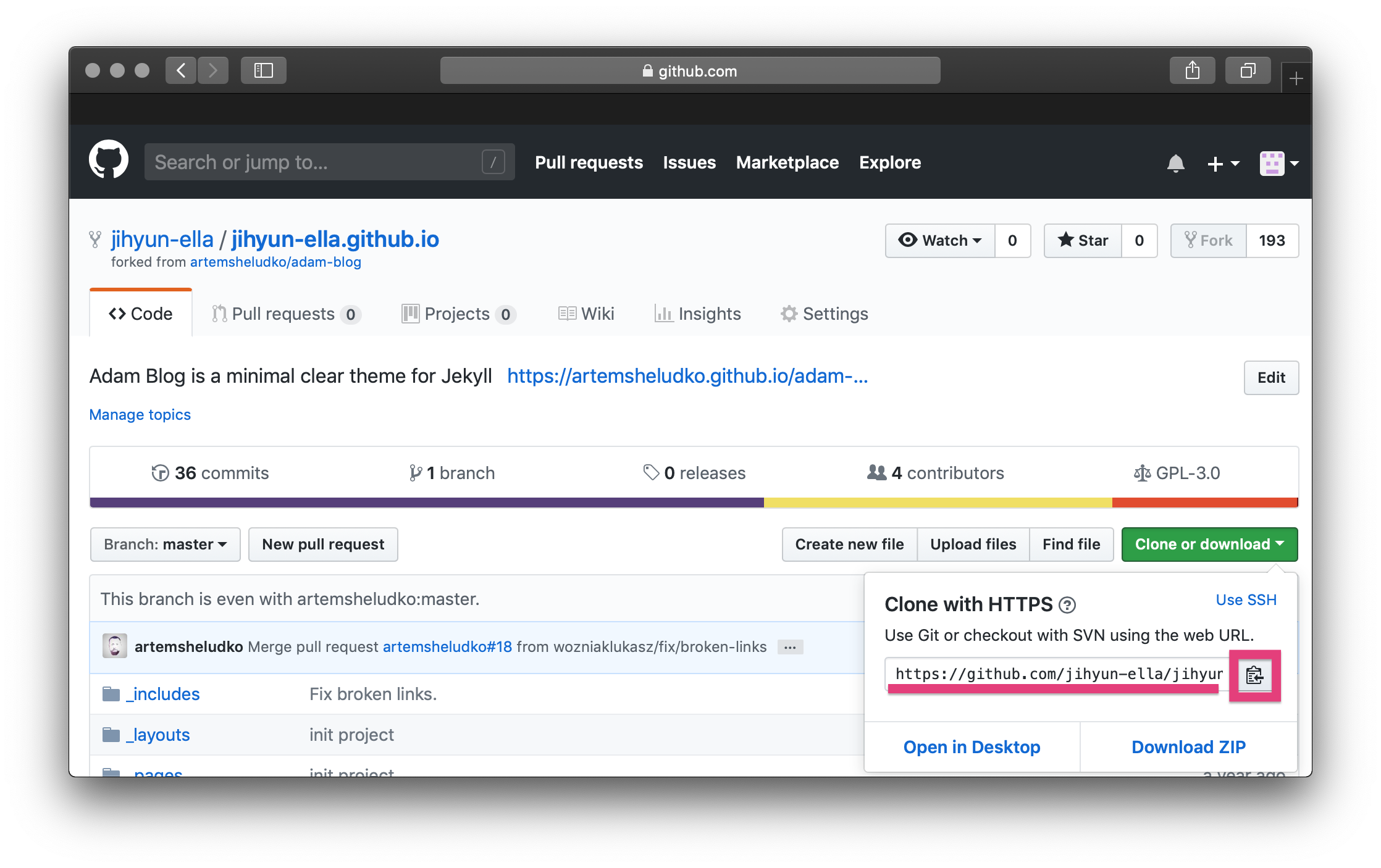
참고) repository 주소는 아래에서 복사해온다.

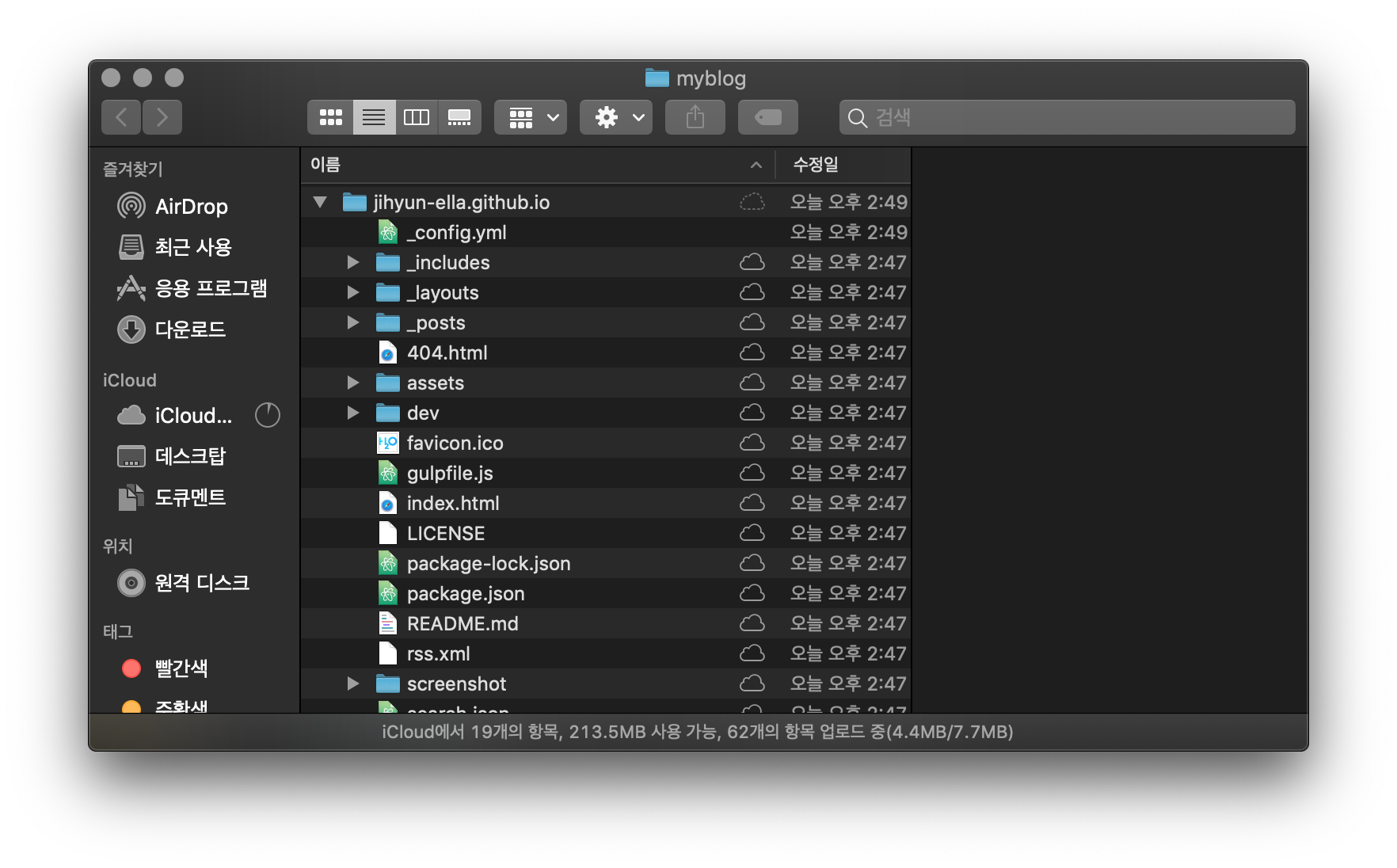
내 로컬 저장소(myblog)에 레포지토리(jihyun-ella.github.io)가 연결된 것 확인할 수 있다.

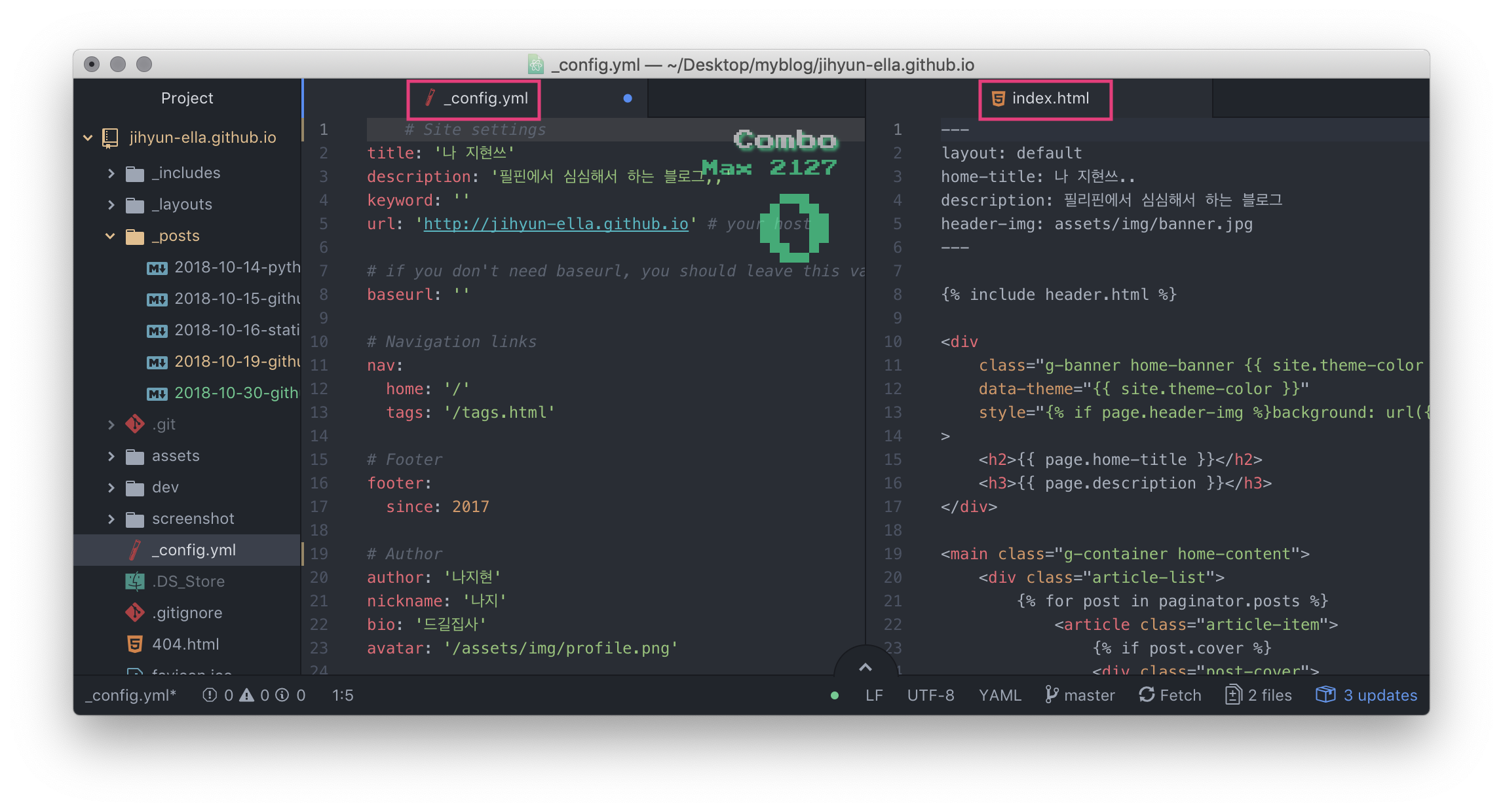
2) URL 등 설정 바꾸기
config.yml, index.html 등 로컬에서 설정 코드를 바꿔준다.

로컬에서 수정한 코드를 저장하고, GitHub repository로 commit과 push를 해준다.
git add .
git commit -m "커밋 내용"
git push -u

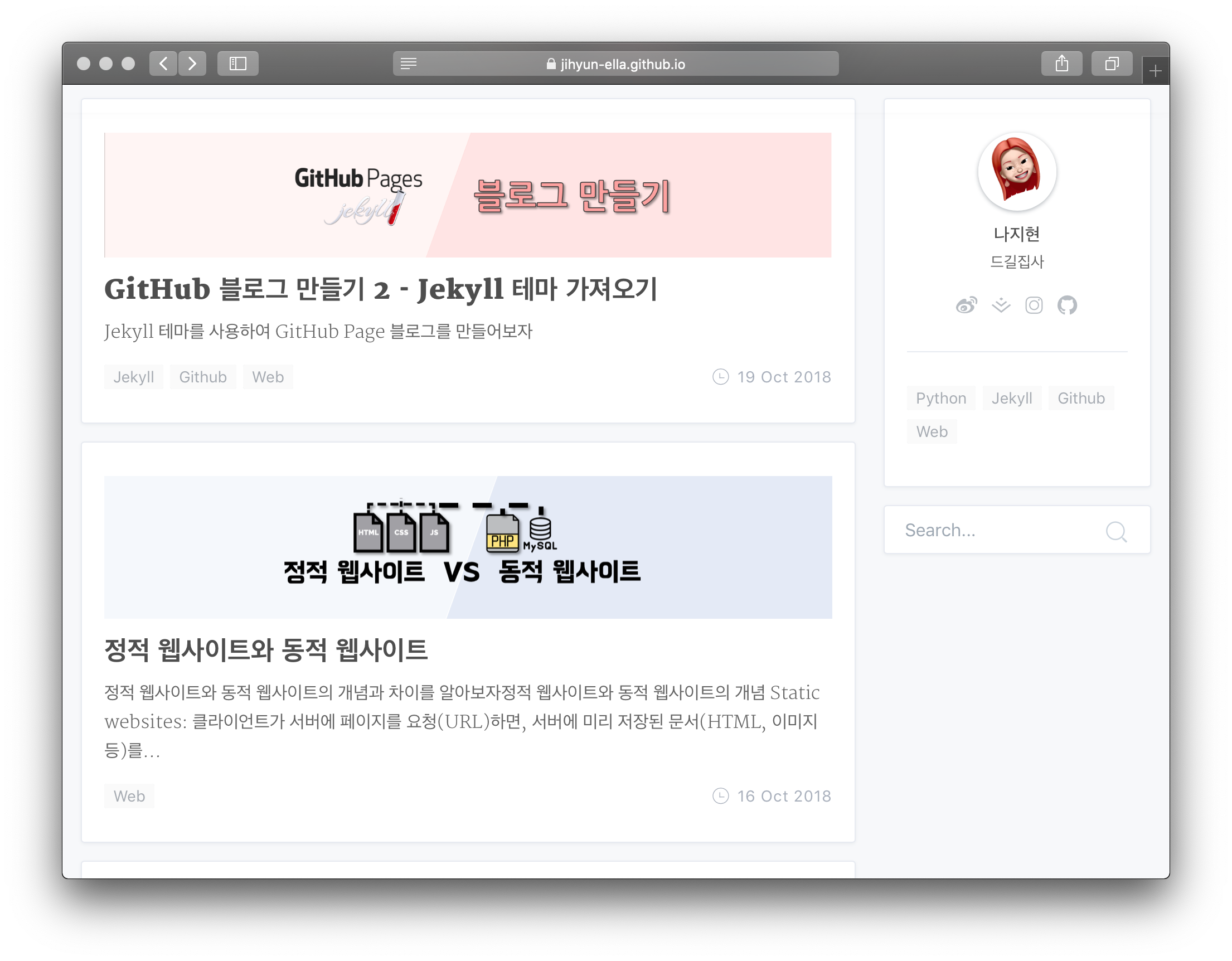
push가 완료되면, 블로그 url 및 기타 설정한 부분이 바뀐 것을 확인할 수 있다.

관련글
Reference
- Jekyll: https://jekyllrb.com